
- Publié par :Tawfik Nouri
- Date :13 Décembre, 2022
- Catégorie : Tests Et Automatisation
Introduction
Choisir le bon outil ou framework d’automatisation des tests pour un projet de développement logiciel est une décision cruciale. Il est donc important de prendre le temps et d’analyser les besoins spécifiques de votre projet, car le choix d’un framework en particulier pourrait être mieux adapté que les autres.
Ces dernières années, un nouveau framework open source est apparu dans le monde des frameworks d’automatisation des tests. C’est le framework Cypress qui se démarque des autres avec des fonctionnalités uniques et intéressantes.
Après plusieurs mois d’utilisation, j’ai décidé d’écrire quelques articles pour la communauté francophone afin de présenter les principaux concepts, les avantages mais aussi les limites de ce framework relativement nouveau.
Qu’est-ce que Cypress ?
Cypress est un framework JavaScript d’automatisation des tests pour les applications Web modernes telles que Reactjs , Angularjs et Vuejs et aussi les applications Web classiques.
Cypress peut être utilisé pour les tests unitaires, de composants, d’intégration, d’API et notamment les tests d’acceptation (e2e).
Sur le site officiel, Cypress est présenté par la phrase suivante en anglais “Fast, easy and reliable testing for anything that runs in a browser.”.

Le framework Cypress est un projet Open Source, mais il propose également une version payante (Dashboard service) avec des fonctionnalités supplémentaires pour les utilisateurs professionnels. La version payante donne accès à des fonctionnalités avancées de test et d’analyse, ainsi qu’à une assistance technique.
Enfin, pourquoi ce nom Cypress ?
Cypress est en effet un arbre, ses feuilles sont toujours vertes durant toute l’année et ne tombent jamais. Avoir des tests verts, c’est ce que veulent les inventeurs de Cypress pour nos tests automatisés !
Les concepts clés du framework Cypress
Architecture
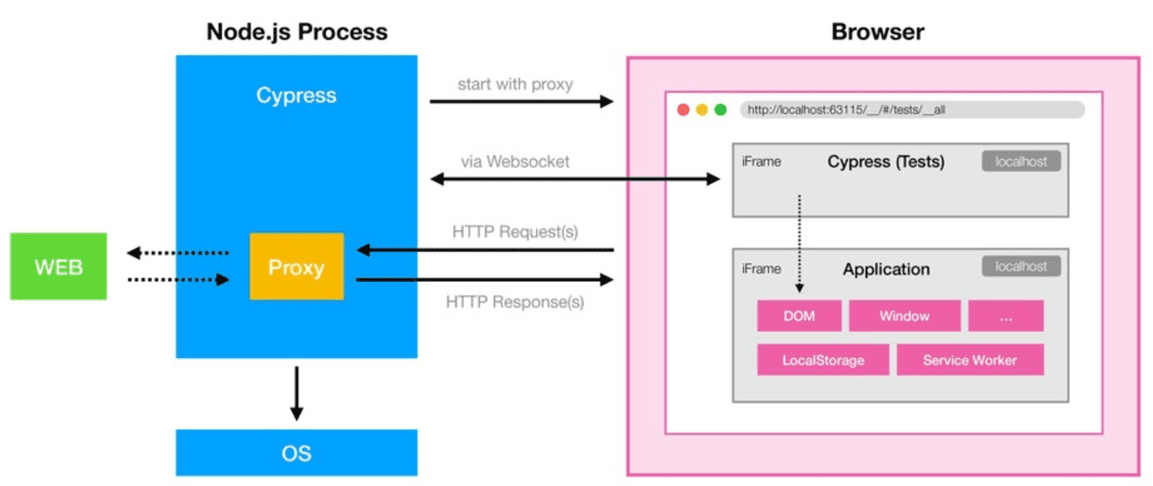
Avec Cypress et contrairement à la plupart des autres outils (Selenium , WebdriverIO , Nightwatch.js) les tests sont exécutés directement dans le navigateur ce qui lui permet un contrôle total sur les différents éléments web et les événements de l’application sous test.
Grâce à son proxy web, Cypress est capable de contrôler tout le trafic réseau de l’application sous test. Il est alors possible de contrôler les appels HTTP, d’attendre les réponses et même de mocker les réponses d’API utilisé par l’application sous tests si nécessaire

Simplicité de prise en main
Cypress utilise pour son fonctionnement un ensemble d’API et de frameworks très populaires tels que :
Cela rend Cypress simple à utiliser et permet aux développeurs et aux ingénieurs QA de se concentrer principalement sur l’écriture de tests.
Ce framework autorise également l’accès à ses API internes via Cypress.
Il est alors possible de profiter de plusieurs API:
- lodash
Cypress._ - jQuery
Cypress.$ - sinon
Cypress.sinon - Blob
Cypress.Blob - Buffer
Cypress.Buffer
La liste complète des API est disponible ici
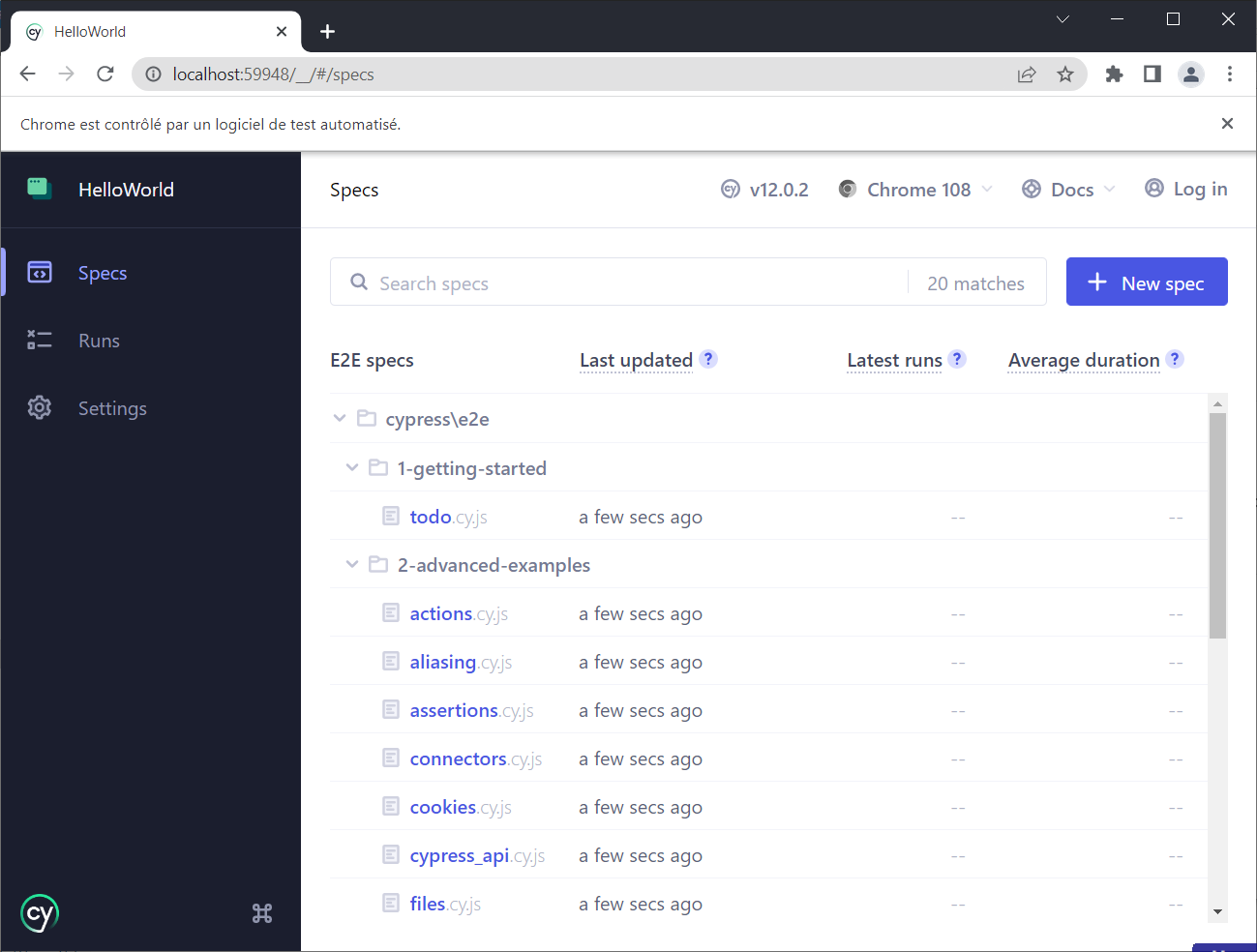
Cypress dispose également une interface utilisateur dans le navigateur qui vous permet de visualiser et de gérer vos tests (Run, Debug, ).

Documentation
La documentation de Cypress fournit une aide complète sur l’utilisation de l’outil, y compris comment l’installer, comment écrire des tests et comment utiliser les différentes fonctionnalités offertes par l’outil. Vous pouvez trouver la documentation de Cypress en ligne sur le site web de Cypress
Plugins
Cypress a un bon nombre de plugins qui peuvent étendre ses fonctionnalités.
Voici quelques exemples courants de plugins Cypress :
Vous pouvez trouver plus de plugins ici
Les limites du framework Cypress
Comme tout outil, Cypress a quelques limites et inconvénients, mais heureusement il n’y en a pas beaucoup ! Vous pouvez trouver la liste complète des limitations sur le site de Cypress
Pas de support “Multi-tab” (multi-onglets)
Étant donné que Cypress s’exécute dans le navigateur, il ne permet pas la prise en charge de plusieurs onglets lors de l’exécution de tests.
Un seul langage de programmation
Cypress ne supporte qu’un seul langage de programmation Javascript.
Tests iFrames
Cypress.io lui-même utilise iFrames pour s’injecter dans le navigateur, donc tester les iFrames n’est pas très facile, mais ce n’est pas impossible. Vous pouvez trouver plus d’informations sur les tests iFrames ici
Un exemple de test avec Cypress ?
Une formation ?
Si vous souhaitez en savoir plus sur Cypress et l’automatisation des tests d’acceptation avec Cypress, n’hésitez pas à consulter notre programme de formation Cypress
Cet article vous a plu ❤️ ? N’hésitez pas à le partager pour que d’autres personnes puissent en profiter