
Description
Cypress est un framework JavaScript d’automatisation des tests d’acceptation conçu pour automatiser les tests d’applications web développées avec les frameworks modernes tels que Reactjs , Angularjs et Vuejs , mais il permet également de tester les applications web développées avec les technologies standards telles que HTML5, CSS et JavaScript.
Cypress permet d’automatiser plusieurs types de tests:
- Les tests de composants
- Les tests d’intégration
- Les tests d’API (Rest)
- Les tests d’acceptation / fonctionnels
Le framework Cypress se démarque des autres outils et frameworks d’automatisation grâce à son architecture unique !
Avec Cypress et contrairement à la plupart des autres outils ( Selenium , WebdriverIO , Nightwatch.js ) les tests sont exécutés directement dans le navigateur ce qui lui permet un contrôle total sur les différents éléments web de l’application sous test.
Cypress utilise un proxy web qui lui rend capable de contrôler tout le trafic réseau de l’application sous test. Il est donc capable de contrôler les appels HTTP, d’attendre les réponses et même de virtualiser les dépendances externes utilisées par l’application sous test si nécessaire.
Cypress utilise plusieurs API et frameworks open source et populaires tels que Mocha , Chai , Jquery , Lodash et dispose d’une interface graphique très utile pendant le développement et le débogage.
Cette formation Cypress vous permettra d’acquérir et de maîtriser les concepts clés de l’automatisation des tests fonctionnels avec le framework Cypress.
Objectifs pédagogiques
À l’issue de cette formation d’automatisation des tests avec Cypress, le participant sera en mesure de :
- Comprendre l’architecture de l’outil Open Source Cypress
- Apprendre à utiliser les fonctionnalités les plus intéressantes de Cypress
- Concevoir des tests automatisés (Web et API) avec Cypress
- Comprendre comment intégrer les tests d’acceptation avec cypress dans une chaîne de livraison continue
Public concerné
- Testeurs ou développeurs désirant se former aux techniques d’automatisation des tests avec cypress
- QA Managers, QA Lead
Prérequis
- Connaissances de base en JavaScript
- Connaissances de base en tests fonctionnels
✅ Vous pouvez également suivre notre formation sur les fondamentaux de JavaScript
Programme de la formation
Le programme de cette formation est composé de plusieurs modules allant des notions de base aux notions avancées
Module 1 : Introduction au Framework Cypress
- Le projet Cypress ?
- Architecture de Cypress
- La différence entre Cypress et Selenium
- Le principe de fonctionnement de Cypress
- Les fonctionnalités principales
- Exécution d’un exemple de code et explication du Test Runner (Cypress Runner) et du fonctionnement de cypress en arrière-plan
Module 2 : Installation et configuration
- Conditions préalables (IDE: Vscode / Javascript)
- Mocha et Chai
- Installation de Cypress
- Création d’un projet
- Fichier package.json
- Fichier de configuration cypress.json (version < Cypress V10)
- Fichier de configuration cypress.config.js (version >= Cypress V10)
- La structure des dossiers (fixtures, e2e, support, screenshots, …)
Module 3 : Interaction avec les WebElements
- Les terminologies DOM
- La structure d’un scénario de test automatisé (Principe AAA)
- Les différents types de localisateurs Web
- Un premier exemple avec Cypress
- Configuration de l’URL de base (baseUrl)
- Identification et recherche d’éléments Web
- L’attente implicite, pause et débogage
- Enregistrement de l’Objet de la commande (yielded subjects)
- La commande invoke
- Les cases à cocher et les boutons radio
- Listes et listes déroulantes
- Les tableaux
- Popups et infobulles
- Les fenêtres filles
- Manipulation des iframes
- Les assertions de Cypress
- Les assertions enchaînés
- Manipulation des Shadow DOM
Module 4 : Étude approfondie des commandes Cypress et sa nature asynchrone
- Comprendre les commandes get et find
- Saisir le texte pour les validations à l’aide de la commande de texte Cypress
- Comprendre la différence entre les méthodes Jquery et les commandes Cypress
- Gérer les promesses asynchrones avec Cypress
- Manipulation des éléments invisibles dans Cypress
Module 5 : Les concepts essentiels de Cypress
- Exécution de tests en mode Headless
- Attentes implicites, pause, débogage
- Validation du nombre d’éléments Web sur la page
- Les log de Cypress
- Actualisation (refresh) et recharge (reload) du navigateur
- Variables et alias
- Captures d’écran
- Vidéos
Module 6 : Les concepts avancés de Cypress
- Les variables d’environnement
- Utilisation des fixtures (fichiers de données)
- Commandes personnalisées
- Utilisation des Hooks
- Utilisation du pattern Page Object Model avec Cypress
- Mocks et Stub
- Les tests d’API avec Cypress
- Techniques de tentatives (Retries / Gestion des tests flaky)
- Reporters Cypress (Spec, Mocha Awesome, Allure)
- Exécution des tests sur différents navigateurs (Running different browsers / Cross Browser Testing)
- Les Tests de bout en bout (e2e) avec Cypress
- Exécution des tests Cypress dans un environnement CI
- Présentation de CircleCI / Github-Actions
- Exécution des tests Cypress avec CircleCI
- Exécution des tests Cypress avec GitHub-Actions
Module 7 : Le mot de la fin
- Synthèse
- Partage de ressources / docs / Articles sur le framework Cypress
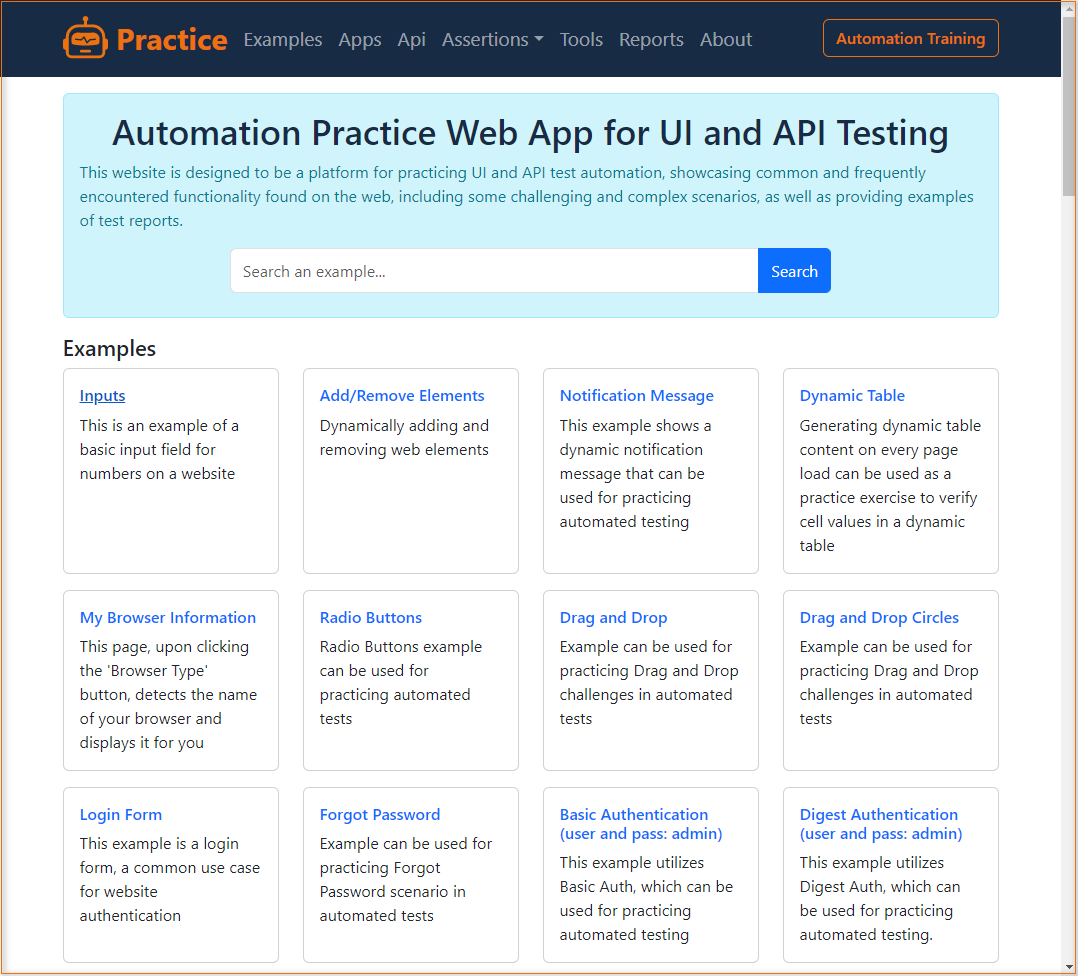
Nous avons créé la plateforme practice pour soutenir cette formation.
Cette plateforme offre aux apprenants une expérience pratique. Elle contient des exemples de démonstration pour différents challenges de tests automatisés, incluant des applications React et des API REST.

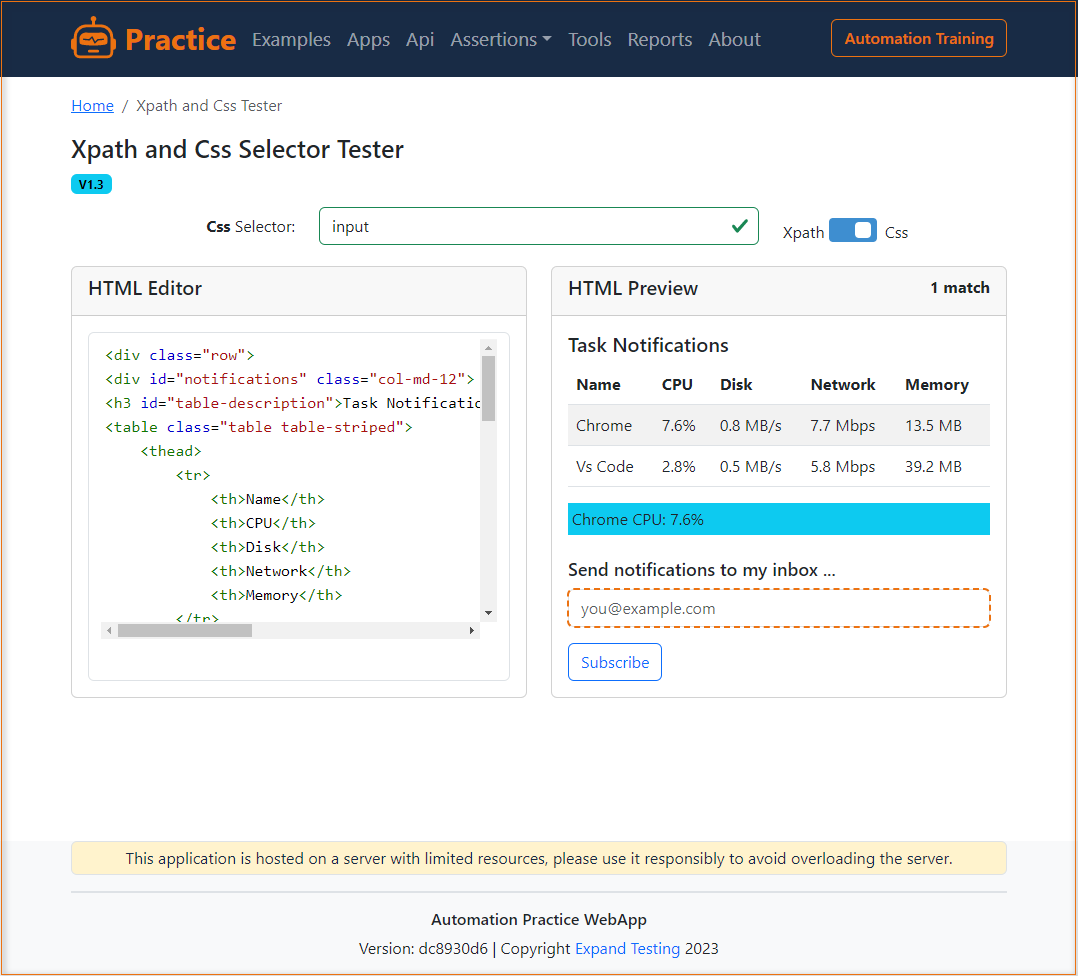
En plus de cela, notre plateforme propose également un outil d’aide à l’apprentissage des sélecteurs CSS & Xpath selector . Cet outil permet aux apprenants de perfectionner leurs compétences en sélecteurs CSS & Xpath nécessaires pour l’identification des éléments web.

Si vous avez des suggestions d’amélioration pour cette formation cypress n’hésitez pas à nous contacter !
Formateur